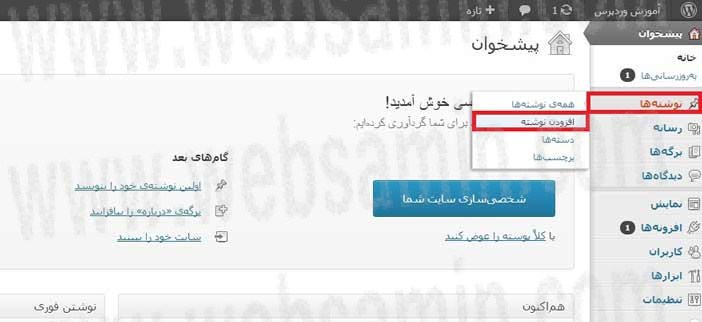
وردپرس به شما امکان میدهد از طریق یک ویرایشگر متن به نام TinyMCE که برخی از امکانات ضروری برای نوشتن مطلب را به صورت پیشفرض دارد مطالب سایت خود را آماده کنید. کافی است وارد پنل مدیریت وردپرس خود شوید و از منوی دست راست پنل ماوس را روی لینک «نوشتهها» بگیرید و از منوی باز شده «افزودن نوشته» را انتخاب کنید.

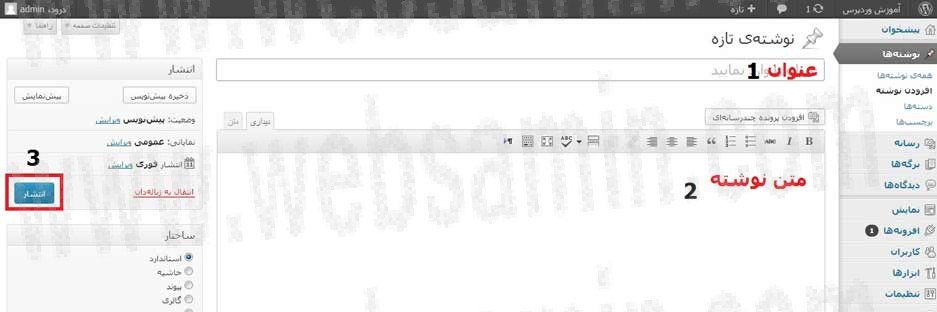
در صفحهی باز شده به همان سرعتی که ایمیلتان را مینویسید میتوانید یک نوشته ایجاد کنید: در کادر بالایی یک عنوان برای مطلب انتخاب کنید. متن مطلب را در کادر اصلی بنویسید یا پیست کنید و دکمهي «انتشار» را بزنید!

اما احتمالاً برای ایجاد نوشتهتان به فکر امکانات دیگری هم هستید:
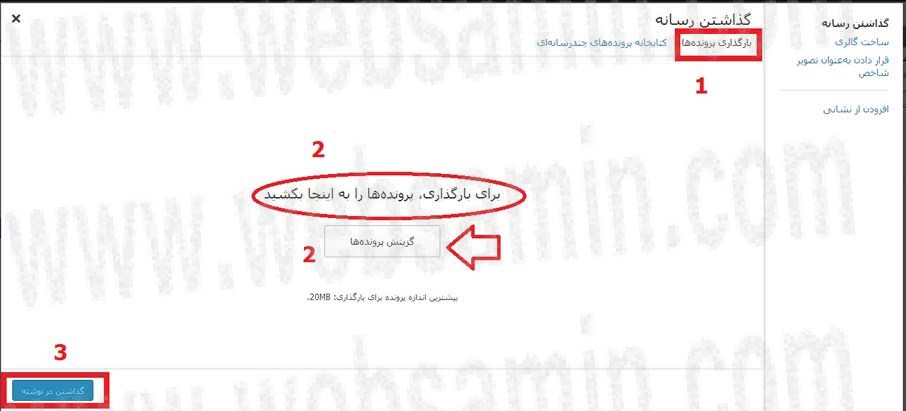
افزودن عکس و فایل: اگر مایلید عکسهایی به هر جایی از نوشتهتان بیفزایید یا فایلهایی در نوشتهتان آپلود کنید کافیاست روی دکمهي «افزودن پروندهي چندرسانهای» زیر کادر عنوان کلیک کنید. صفحهای باز میشود که میتوانید فایلهای مورد نظرتان را بکشید و در آن صفحه بیندازید تا آپلود شوند. یا میتوانید در صفحهي باز شده روی لینک «بارگذاری پروندهها» کلیک کنید و دکمهی «گزینش پروندهها» را بزنید و در صفحهي انتخاب فایل به مسیر فایلهایتان روی سیستمتان بروید و فایلهایتان را انتخاب کنید. به هر روشی که آپلود را انجام دهید در پایان روی دکمهی «گذاشتن در نوشته» در پایین صفحه کلیک کنید.

تا اینجای کار تفاوتی با ایجاد ایمیل و اتچ (attach) کردن فایل ندارد. توجه کنید که نسخههای فعلی وردپرس به طور پیشفرض تنها میتوانند عکسهای شما را در نوشته نشان دهند و برای نشان دادن فیلم و پخش صوت نیاز به افزونه (plugin) دارند. فایلهای شما به جز تصاویر در این حالت به صورت لینک دانلود نشان داده خواهند شد.
برای انتخاب فایلهایی که قبلاً آپلود کردهاید روی «کتابخانهی پروندههای چندرسانهای» در صفحهی باز شده کلیک کنید و فایل یا تصویر مورد نظر را انتخاب کنید و در پایین صفحه روی دکمهی «گذاشتن در نوشته» کلیک کنید.
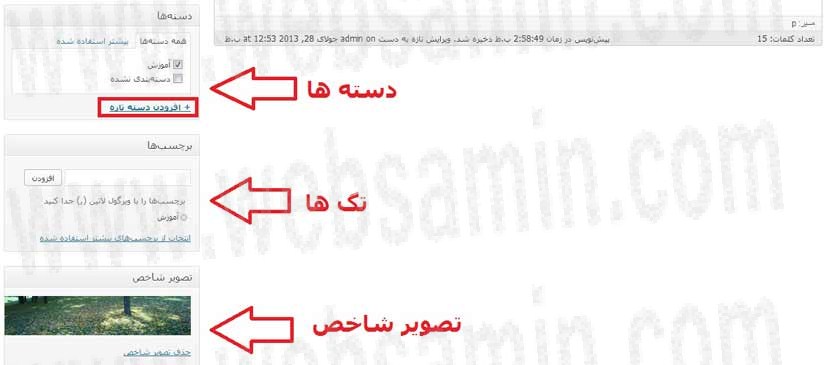
دستهبندی مطالب: ممکن است بخواهید مطالبتان را در چند دستهي جداگانه بچینید. این کار بهویژه برای ایجاد منوی اصلی سایت که دربارهي آن صحبت خواهیم کرد ضروری است. اگر شما دستهي تازهای برای مطالبتان نسازید وردپرس همه را در دستهي «دستهبندی نشده» قرار میدهد. سادهترین راه دستهبندی مطالب استفاده از ابزارک «دستهها» در سمت چپ صفحهي ایجاد نوشته است. با یک تیک زدن میتوانید دستهي مورد نظر را برای مطلبتان انتخاب کنید. هر مطلب میتواند بیش از یک دسته داشته باشد.
برای ساخت دستهي جدید از همان جا روی دکمهي «افزودن دستهی تازه» کلیک کنید و نام مورد نظر برای دسته را تایپ کنید. اگر میخواهید این دسته به صورت یک زیردسته از یک دستهی بزرگتر باشد منوی «مادر دسته» را باز کنید و نام دستهي مادر را انتخاب کنید.

برچسبها یا تگها (tag): اینها نشاندهندهی کلمههای اصلی متن شما هستند و جستجوی مطالب مشابه را برای بازدیدکنندگان سایتتان ساده میکنند. شما میتوانید چندین «برچسب» برای هر مطلب تعیین کنید. هر برچسب برای خود یک لینک دارد که با کلیک بر روی آن در سایت شما بازدیدکننده میتواند کلیهي مطالبی را که دارای همان برچسبند ببیند. بهتر است برچسبها را با وجود توصیهي وردپرس با ویرگول جدا نکنید و آنها را یکی یکی تایپ کنید و برای هر کدام یک بار دکمهي افزودن را بزنید.
تصویر شاخص: میتوانید یکی از تصاویر نوشتهتان را انتخاب کنید یا تصویری را اختصاصاً به عنوان «تصویر شاخص» نوشتهتان آپلود کنید. تصویر شاخص کاور یا جلدی است که در بعضی پوستهها در صفحهي اصلی در بالا یا کنار نوشته دیده میشود و علاوه بر زیبایی معرف محتوای نوشته نیز میتواند باشد. به هر حال با کلیک بر روی «قرار دادن به عنوان تصویر شاخص» همان صفحهي گذاشتن پرونده (فایل) باز میشود و میتوانید به همان روش قبل تصویری را آپلود کنید یا از تصویرهای موجود یکی را انتخاب کنید. بعضی پوستهها تصویر شاخص را برای مطالب نشان نمیدهند. تصویرهای شاخص به همراه اولین جملات مطلب گاهی در اسلایدشوها نیز نشان داده میشوند.
ساختار نوشته: در برخی پوستههای جدیدتر در سمت چپ بخشی به عنوان «ساختار» با گزینههایی مانند استاندارد، حاشیه، پیوند، گالری، وضعیت و… دیده میشوند. این گزینهها اگر در پوستهی شما تمهیدی برای تفاوت قایل شدن در شیوهي نمایش نوشتهتان برای فرمتهای متفاوت اندیشیده شده باشد میتوانند مثلاً باعث شوند مطلبی را که شما به عنوان گالری تصاویر تهیه کردهاید متفاوت از مطلبی که به عنوان لینک گذاشتهاید نشان دهند. در بیشتر پوستههای فعلی اما این ساختارها/فرمتها تفاوتی ایجاد نمیکنند. بگذارید همان فرمت «استاندارد» انتخاب شده بماند.
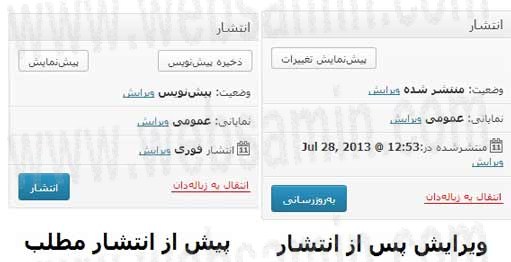
انتشار/ذخیره پیشنویس/ پیشنمایش/بهروزرسانی: این دکمهها یا بعضی از آنها را میتوانید در سمت راست کادر اصلی نوشته ببینید و کارکردهایشان مشخص است. انتشار گزینههای دیگری هم دارد. مثلاً در حالت پیشفرض «انتشار فوری» مطلب به محض زدن دکمهي انتشار در سایت دیده میشود. اما میتوان با ویرایش آن تاریخی در گذشته یا آینده را به عنوان تاریخ انتشار نوشته تعیین کرد. یا گزینهي «نمایانی» که میتواند «عمومی» باشد و قابل مشاهده برای عموم؛ «رمزدار» باشد و تنها افرادی که رمز تعیین شدهی شما را در اختیار داشته باشند میتوانند آن را ببینند؛ یا «خصوصی» باشد و غیر از admin (مدیر) کسی نتواند آن را ببیند.

وضعیت مطلب هم میتواند «پیشنویس»، «برای بازبینی» یا «منتشر شده» باشد. پیشنویسها را میتوانید بعداً منتشر کنید. آخرین لینک در این بخش «انتقال به زبالهدان» است که مطلب را حذف میکند.
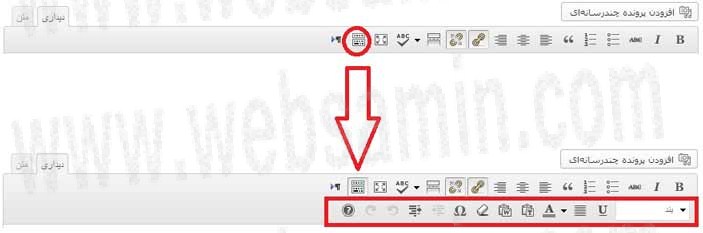
افزایش امکانات ویرایشگر متن: ویرایشگر TinyMCE از قبل تعدادی آیکون برای راحتتر کردن کار تولید و ویرایش مطلب در وردپرس دارد مثلاً دکمههای بولد یا ایتالیک کردن متن، چینش متن، لینک گذاشتن. با کلیک روی آیکون «نمایش سطر دوم ابزارها» (یا کلید ترکیبی Alt+Shift+Z) میتوانید تعداد دیگری از امکانات مانند رنگ متن، فرمتینگ، پیست کردن و کاراکترهای ویژه.

اگر بخواهید برای ایجاد متنتان باز هم امکانات بیشتری داشته باشید باید به TinyMCE بفهمانید که تعداد بیشتری از ویژگیهای متن را به صورت تعدادی آیکون نشان دهد. سادهترین روش این کار افزونهها هستند. از افزونههایی که برای افزایش امکانات TinyMCE میتوانید روی وردپرستان نصب کنید Ultimate TinyMCE است.
دربارهی نصب افزونهي وردپرس قبلاً مطلبی داشتهایم. پس از نصب این افزونه در پایین زبانهي «تنظیمات» در سمت چپ صفحهی پیشخوان وردپرس زبانهي جدیدی به نام «Ultimate TinyMCE» ایجاد میشود که میتوانید از طریق آن تعیین کنید چه امکاناتی و در چند سطر در ویرایشگر متن وردپرستان نمایش داده شود.











سلام.تصاویری که آپلود میکنیم و در کتابخانه میرن آیا فضای زیادی رو اشغال میکنن؟
2-اگه روی تصاویر در کتابخونه کلیک کنیم و حذفشون کنیم،تصاویر داخل پست سایت حذف میشه ؟
3-چطوری کل تصاویر داخل کتابخونه رو پاک کنم؟
خیلی ببخشین از اینکه خیلی سوال داشتم!
سلام.سوال اول: بله فضا اشغال م یکنن. سوال: اگر تصویری که انتخاب می کنید در پستی باشد بله از داخل پست حذف می شود. سوال سوم: وارد هاست شده و از پوشه upload حذف کنید
با سلام و خسته نباشید
زمانی که من می خوام از تگ h1 استفاده کنم متن یا عنوانی که قصد معرفی کردن اون رو به متور های جستجو دارم فونتش خیلی بزرگ می شه و باعث به هم ریختگی ظاهر متن می شه. لطفا راهنمایی کنید.
سلام. برای این مورد باید برای تگ h1 از style استفاده کنید. مثلا : داخل تگ h1 از style=”font-size:10px;” استفاده کنید
موفق باشید
سلام اموزشای خوبی دارید . موفق باشید همیشه